電子チラシにリンクを埋め込んでWebサイトへ集客しよう
FLY5ではPDFから作成した電子チラシ(フライヤー)に自社のWebサイトやブログへリンクさせる事ができます。
電子チラシの場合は、商品ページや店舗アクセスのページへ、ポスターやフライヤーの場合はイベント詳細ページやブログへの導線などにお役立て頂けると思います。
リンク設定方法
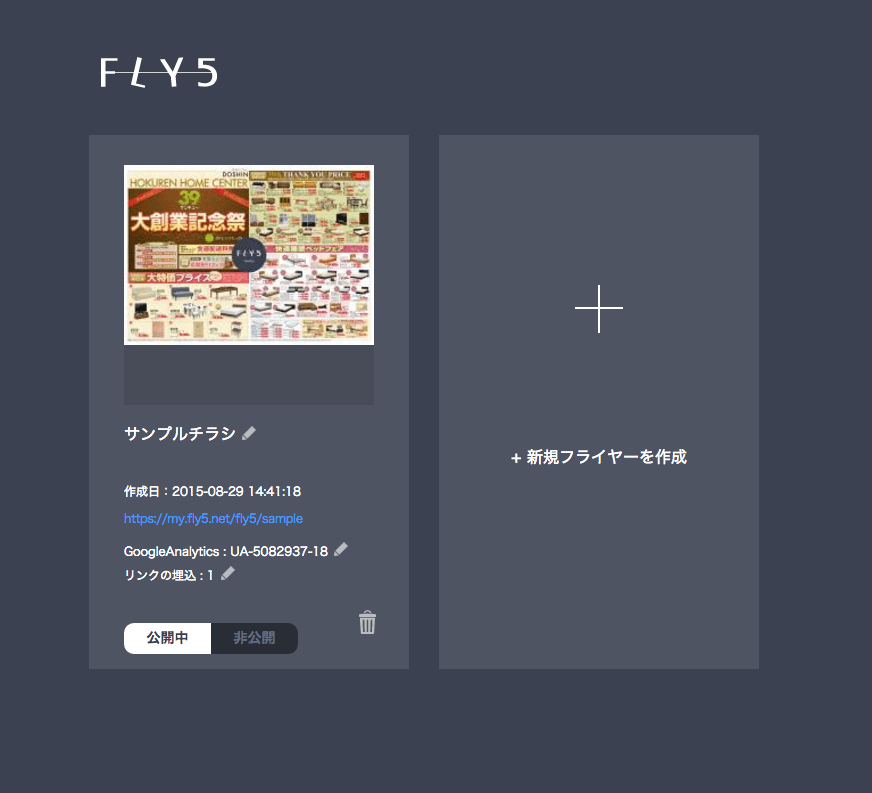
1)フライヤー一覧画面から「リンクの埋込」横の鉛筆アイコンをクリックします

フライヤー一覧画面の他にも、ヒートマップ解析画面からもリンク設定画面へ移動できます。
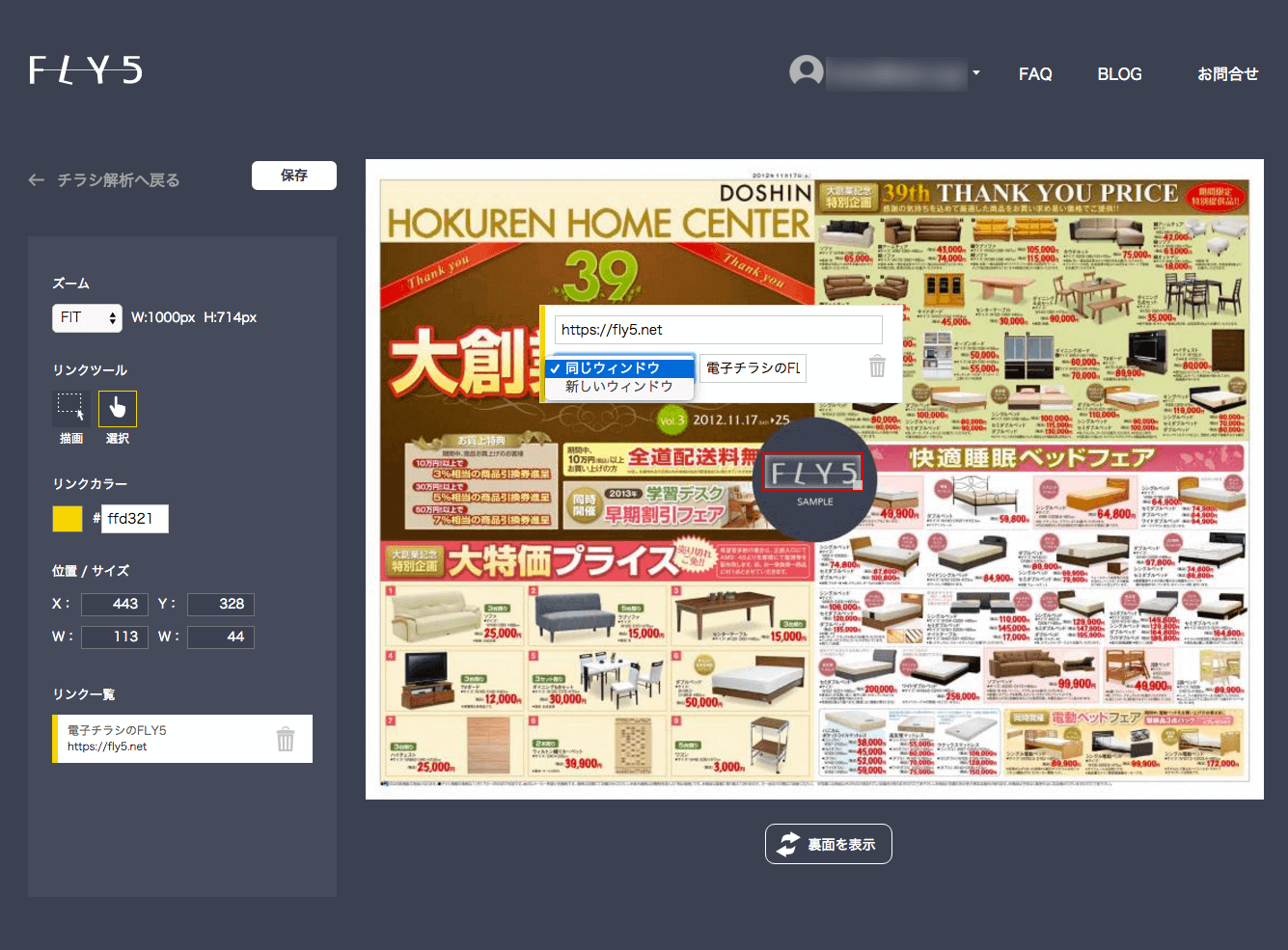
2)リンク設定画面が開きました

この画面でリンクの設定を行います。
画面左側のエリアは「ツールエリア」です。「ズーム」ではフライヤーのサイズ変更を行います。画面サイズに合わせて見やすいサイズを選択してください。
「リンクツール」では、描画と選択のカーソル切り替えを行います。描画をクリックすると、新たにリンク矩形をフライヤーの上に描画する事ができます。任意の箇所にマウスでドラッグして矩形を描画してみてください。(画像ではFLY5という中心部分に矩形を描画しています。)
矩形を描画すると、画像のようにポップアップウィンドウが表示されます。
リンクさせたいページのURLと、ウィンドウの開き方、リンクエリアのタイトルを設定しましょう。※URLはhttp://やhttps://からはじまる文字列を入力してください。
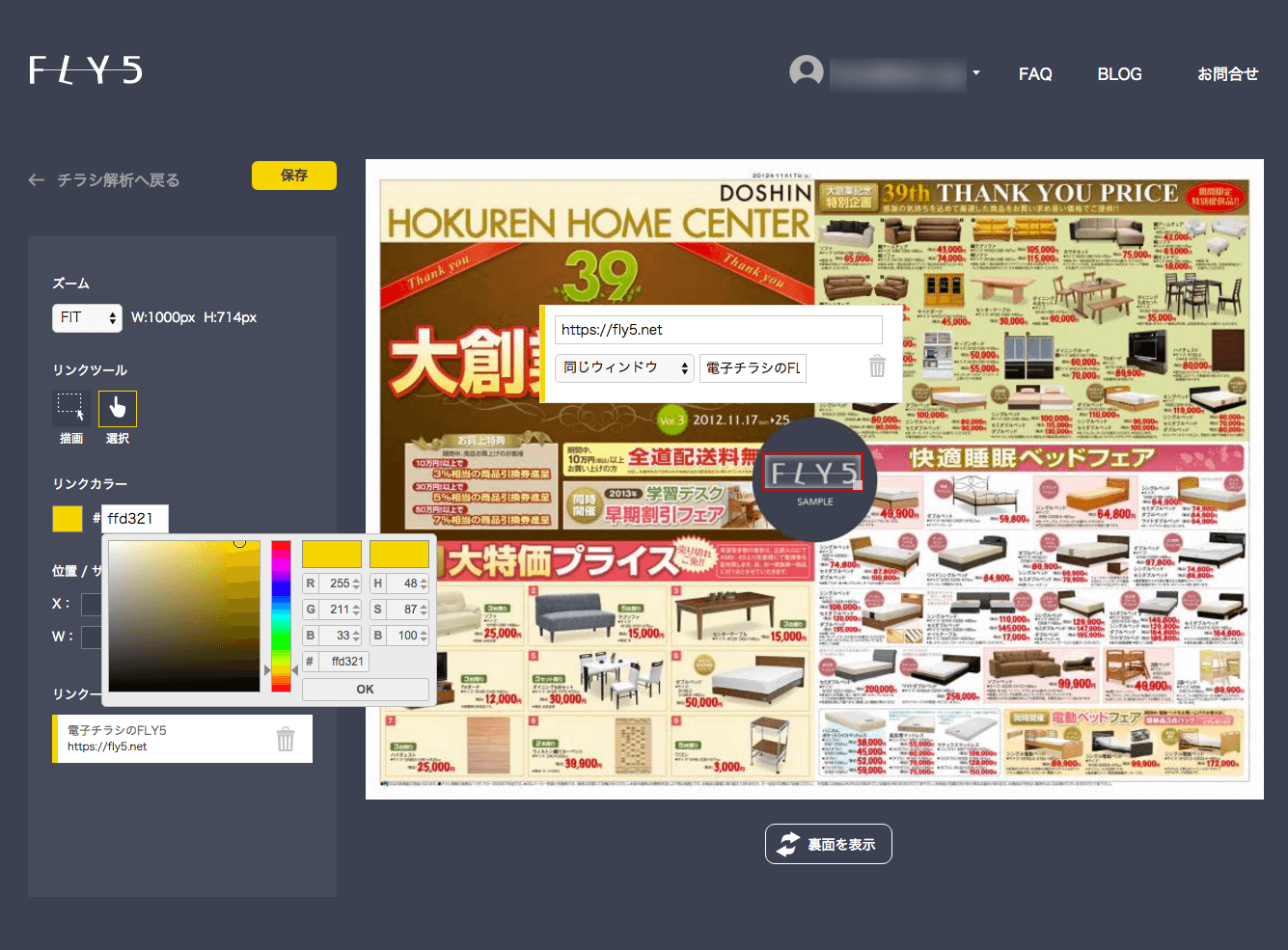
3)リンクカラーの設定もできます

「リンクカラー」下のアイコンをクリックすると、カラーコントローラーが起動します。フライヤーのデザインにあった色を選択してみてください。
また、「位置/サイズ」に任意の数字を入力すると、矩形の位置とサイズをコントールすることができ、「リンク一覧」では複数のリンクがある場合に矩形を選択・削除する事が可能になります。
※無料版では複数のリンクを設定する事ができません。
4)完成です!

リンクを設定した部分が黄色くなり、クリックすることができます。また、フライヤー起動時や拡大・移動時にもリンクエリアがある事を知らせるアニメーションが動作しますので、リンク機能を積極的に活用してみてください!
サンプルチラシはこちらから
https://my.fly5.net/fly5/sample/